21/04 - Basic knowledge of HTML

Preparations
Watch these Videos
The following video from Khan Academy's Internet 101 series will give you a high-level overview of how HTTP and HTML works.
HTTP and HTML - 7:07
- What is a web browser?
- What does HTTP stand for? How does it work? What is it used for?
- What is HTML?
- What is a GET request?
- What is a POST request?
- What is a cookie?
- What are SSL and TLS? Why are these important? How can you tell when these are in use?
- What is the difference between HTTPS and HTTP?
HTML explained - 5:11
HTML Tags ~ 6 min
Install the Live Server VsCode Extension
![]() Live Server
Live Server
![]() Youtube Instructions
Youtube Instructions
Class Curriculum
| Section content | Expected time (mins) | Pre - Requirements |
|---|---|---|
| Remaining questions on Python concepts | 10-15 minutes | ❌ |
| HTML Basics explained | 15 minutes | ❌ |
| Creating your first webpage | 15-30 minutes | ❌ |
| Class break | 10 minutes | |
| HTML Exercise (in breakout rooms) * link | 45 minutes | VsCode, Chrome, GitHub Desktop |
Lesson Goal
Understand what HTML is, why we use it and create a HTML-based journal with links and graphics
HTML - What is it?
It makes up the structure and content of any webpage and tells it how it should look strucure wise.

→ HyperText Markup Language, is a markup language (not a programming language!) designed to be displayed in a Web Browser.

→ When you type in an address (url) your computer makes a request to a server and asks for this specific website (get request) and the server talks through http (hyper text transfer protocol) and responds with the html code.
How to get started?
Review Starting a brand new project from the Version Control with Git and GitHub lecture
→ We'll use github to store the HTML files we create in this lecture and idealy publish our first website using the gitHub pages hosting later on.
In your desired folder/repository create an index.html file.
Why call it index? When your browser downloads the website files from a server, it immediately searches for a first file to open and display - by default, the browser will look for a file named "index". Therefore it is common practice to have this file containing the homepage.
Structure of HTML Documents
HTML Skeleton
1<!DOCTYPE html>
2<html>
3 <head>
4 <!-- Page's intelligence (meta data) -->
5 <title>This is a title</title>
6 </head>
7
8 <body>
9 <!-- Actual page content (displayed in browser) -->
10 <h1>Hello world!</h1>
11 </body>
12</html>
What is the meaning of each of these lines?! 📖
- The page is defined as an HTML document:
1<!DOCTYPE html>
- The
htmltag represents the root of the document, all other elements need to go inside these tags:
1<html>
2 ...
3</html>
- The intelligence of a page is placed between the
headtags (like meta data, link to stylesheets and so on)
1<head>
2 <!-- Page's intelligence (meta data) -->
3 ...
4</head>
- A title is added to the tab:
1<title> This is a title </title>
- The visual website content will be contained within the
body. Right now it contains only a header saying Hello, World!:
1<body>
2 <!-- Actual page content (displayed in browser) -->
3 <h1>Hello world!</h1>
4</body>
→ To create the basic skeleton use a snippet: simply type ! in an empty .html file and hit enter.
The set of all opening and closing tags in a HTML document form a hierarchy (just like a tree). For example in the HTML markup above, the <html> tag is the parent of the <head> and <body> tags. The <title> tag is a child of the <head> tag and a grandchild of the <html> tag.
Elements & Tags
 → the whole thing is called an element (opening tag + content + closing tag)
→ the whole thing is called an element (opening tag + content + closing tag)
→ elements tell the browser how to display the content (default styling - can be overwritten with CSS)
There are also self-closing tags (do not need a closing tag), the most common ones are img and input
1<!-- Examples of self-closing tags -->
2
3<img src="https://source.unsplash.com/random" alt="random image from unsplash">
4
5<input type="email">
6
7<!-- The closing slash is optional -->
8<input type="email" />
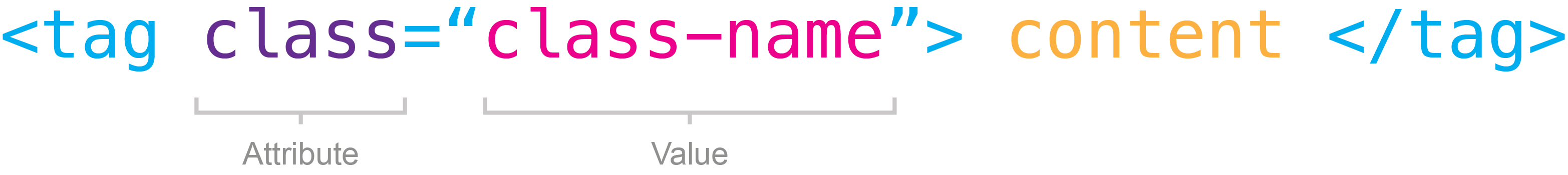
Attributes and Values

As you can see above in the code example, tags can take certain attributes and values inside the opening tag.
Nesting Elements
Elements can be placed inside other elements, which is called nesting.
→ make sure to always indent properly (opening and closing tag on same level), otherwise when the page gets larger, nesting can become complicated and errors are more likely to occur (missing closing tags, wrong nesting and so on)
1<!-- WRONG ❌ hard to read and prone for errors -->
2<ul>
3 <li>Apple</li>
4<li>Orange</li>
5 <li>Banana</li><li>Strawberry
6 </li>
7 </ul>
8
9<!-- CORRECT ✅ -->
10<ul>
11 <li>Apple</li>
12 <li>Orange</li>
13 <li>Banana</li>
14 <li>Strawberry</li>
15</ul>
Block vs. Inline Elements

Most elements are (by default) block like headers, paragraphs, divs, lists → there is a line break after each element.
Some elements like links, images and spans are inline → they do not start on a new line and only occupy the space they need.
Overview
- HTML Introduction
- HTML Elements
- HTML Attributes
- HTML Headings
- HTML Paragraphs
- HTML Text Formatting
- HTML Links
- HTML Images
- HTML Tables
- HTML Lists
- HTML IFrames
- HTML Forms
- HTML Form Elements
- HTML Input Types
- HTML Video
- HTML Audio
- HTML YouTube
| Tag | Purpose | Playground |
|---|---|---|
<html> </html> |
Marks the beginning and end of the code (the browser will not read any code outside of this tag) | |
<head> </head> |
Contains the title of the document & other info that isn't displayed | Try it |
<title> </title> |
(Inside the head) Specifies the name of the document in the browser title bar; when bookmarking pages, this is what is bookmarked |
|
<body> </body> |
Contains the visible parts of the webpage | |
<h1> </h1>... <h6> </h6> |
Creates text headlines. H1=largest, H6=smallest | Try it |
<strong> </strong><b> </b> |
Emphasizes a word (usually processed in bold) | Try it |
<em> </em><i> </i> |
Emphasizes a word (usually processed in italics) | Try it |
<a href="path/url">clickable text</a> |
Creates a link to another page or website (absolute vs. relative referencing) | Try it |
<p>...</p> |
Creates a new paragraph | Try it |
<br /> |
Interrupts the flow of text to a new line | Try it |
<hr /> |
Thematic Break (Horizontal rule/line) | |
<div> </div> |
Used to format block content with CSS | Try it |
<span> <span> |
Content Division element (allows grouping together of elements, handy for styling) | Try it |
<ul> </ul> |
Creates an unordered list | Try it |
<ol start=xx> </ol> |
Creates an ordered list (start=xx, where xx is a counting number) | Try it |
<li> </li> |
Specifies each list item of either the unordered or ordered list | Try it |
<img src="path/url" /> |
Specifies an image located at the URL | Try it |
<table> </table> |
Creates a table | Try it |
<th> </th> |
Creates a table header | |
<tr> </tr> |
Creates a row of a table | |
<td> </td> |
Creates a column within a row of a table | |
<form> </form> |
Creates a form | |
<input type="..."/> |
Takes Input from the user (different types of input elements, such as text fields, checkboxes, radio buttons, submit buttons, ...) | |
<label> </label> |
Defines a label for form elements | |
<iframe> </iframe> |
Used to embed a webpage within another webpage. Its useful for embedding youtube videos on a web page | Try it |
<!-- ... --> |
Comment - anything in-between these tags is ignored | |
| Semantic Elements | Semantic elements give meaning to the code, important for accessibility | |
<header> </header> |
´content that should be considered introductory to a page or section | |
<nav> </nav> |
Navigation menu with links | |
<main> </main> |
The main content of the webpage, only one per page | |
<section> </section> |
For grouping together nearby content of a similar them | |
<footer> </footer> |
Base of a page or section - might include contact information/some site navigation |
Exercise
→ we will build a simple journal using HTML (+ CSS which we will learn about tomorrow)
Clone this repository with GitHub Desktop:
→ Instructions are in the README.md of the repository.
Extra resources
- HTML cheatsheet, by Stanford University
- Semantic HTML, semantic elements are essential for accessibility
Glossary
| Term | Meaning |
|---|---|
| HTML | Hypertext Markup Language is a markup language used to specify what we want on Web Pages e.g. Tables, lists, links |
| CSS | Cascading Style Sheets is a style sheet language for styling web pages e.g. for the colors or format of text |
| Static web page | A static web page is a web page whose content cannot be changed when displayed in a browser |
| Dynamic web page | A dynamic web page is a web page whose content can be changed based on various conditions for example based on the user's location or user's browser type |
| Browser compatibility | This is the phenomenon where a certain web page or website works differently across different browsers. For example, you might ask "Is this HTML element compatible with Internet Explorer 11?" if you want to know if a HTML element will work as expected with Internet Explorer 11 |
| W3Schools | This is a website which provides documentation for HTML and CSS |
| Hypertext | Hypertext describes texts on the web that forms links. A web page is a hypertext document which contains links allowing us to go from one page to the next |
| Cascading | Cascading, in the context of CSS, is the process of combining/merging several style sheets before they are applied to a HTML element |
| Markup language | A markup language defines a set of rules for describing documents in a format that is both human-readable and machine-readable |
| Programming language | A programming language provides a set of commands and syntax that can be used to write computer programs which are understood by the computer |