Prerequisite
Every student who enters the class should bring their implementation of their own portfolio project. In other words, every student should bring their code and show it to teachers, ideally in CodeSandbox or locally in their VS Code environment.
Agenda
- Reach Checkpoint 13
- Do extra exercises
1. Reach Checkpoint 13
The goal of this class is to make sure that every student has reached checkpoint 13 in their own portfolio projects. Teachers would help students if they have not reached the checkpoint yet.
2. Extra exercises
If a student has reached checkpoint 13 then they can start doing extra exercises from the following list. Students can choose whatever exercise they want because there is no order. The list is solely categorized based on difficulty.
Easy
-
Nested Flex: Look at the template and the target result and try to apply the corresponding HTML and CSS in order to reach the target. Resource
-
Instagram Stories: Look at the template and the target result and try to apply the corresponding CSS in order to reach the target. Resource
Medium
-
Flex App Layout: Look at the template and the target result and try to apply the corresponding CSS in order to reach the target. Resource
-
Dropdown Navigation: Look at the template and the target result and try to apply the corresponding CSS in order to reach the target. Resource
Homework
- Try doing all exercises which you haven’t managed to finish in class.
How to start an exercise in codesandbox ?
- Open your browser and go to https://codesandbox.io/.
- (Optional) step - you can sign in codesandbox so that you keep your work saved for a long time.
- On the top right corner there should be a blue button called
Create Sandbox. Please click on it.

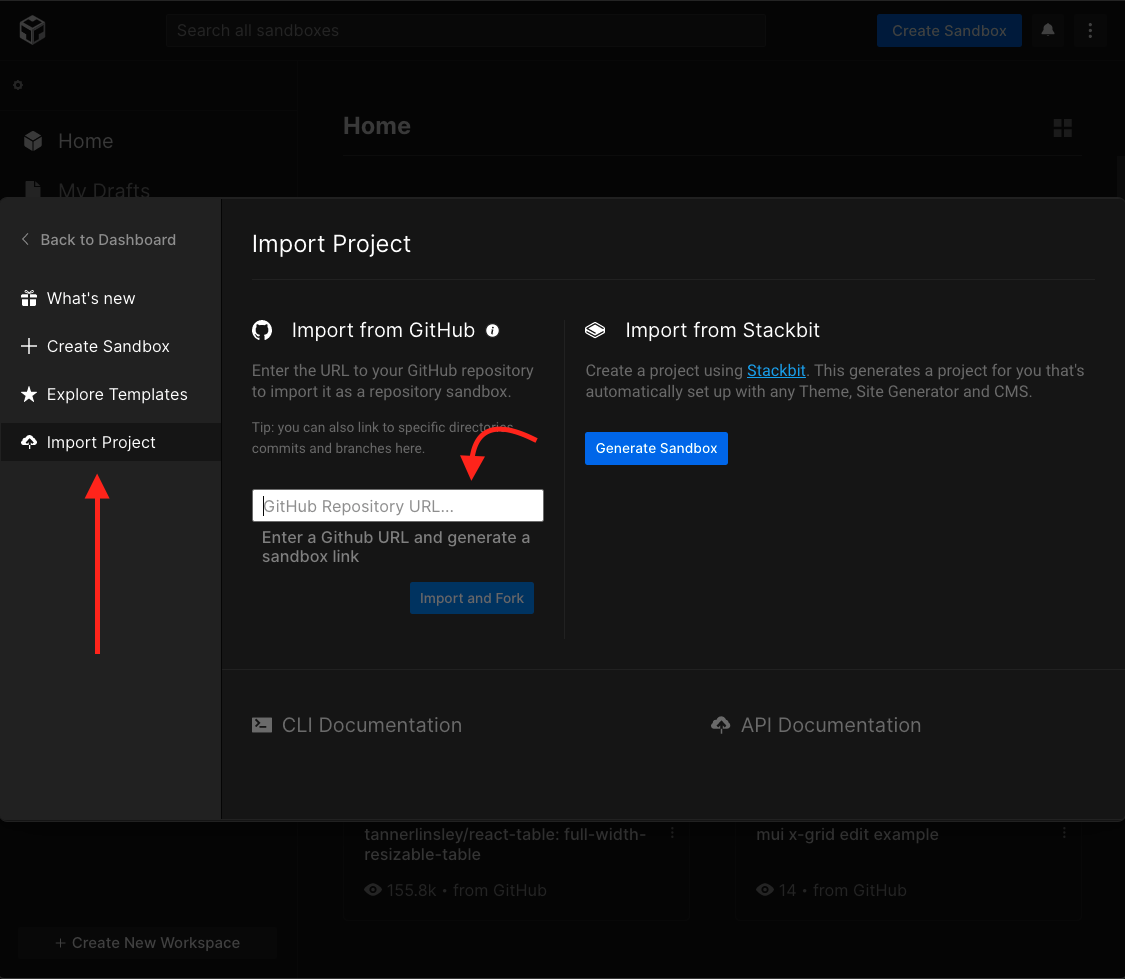
- A pop-up window would appear. Please click on
Import Project. - After you have chosen an exercise from the given ones above, you have to copy the
Resourcelink for that chosen exercise and paste it into the field calledGitHub Repository URL

- Finally click on
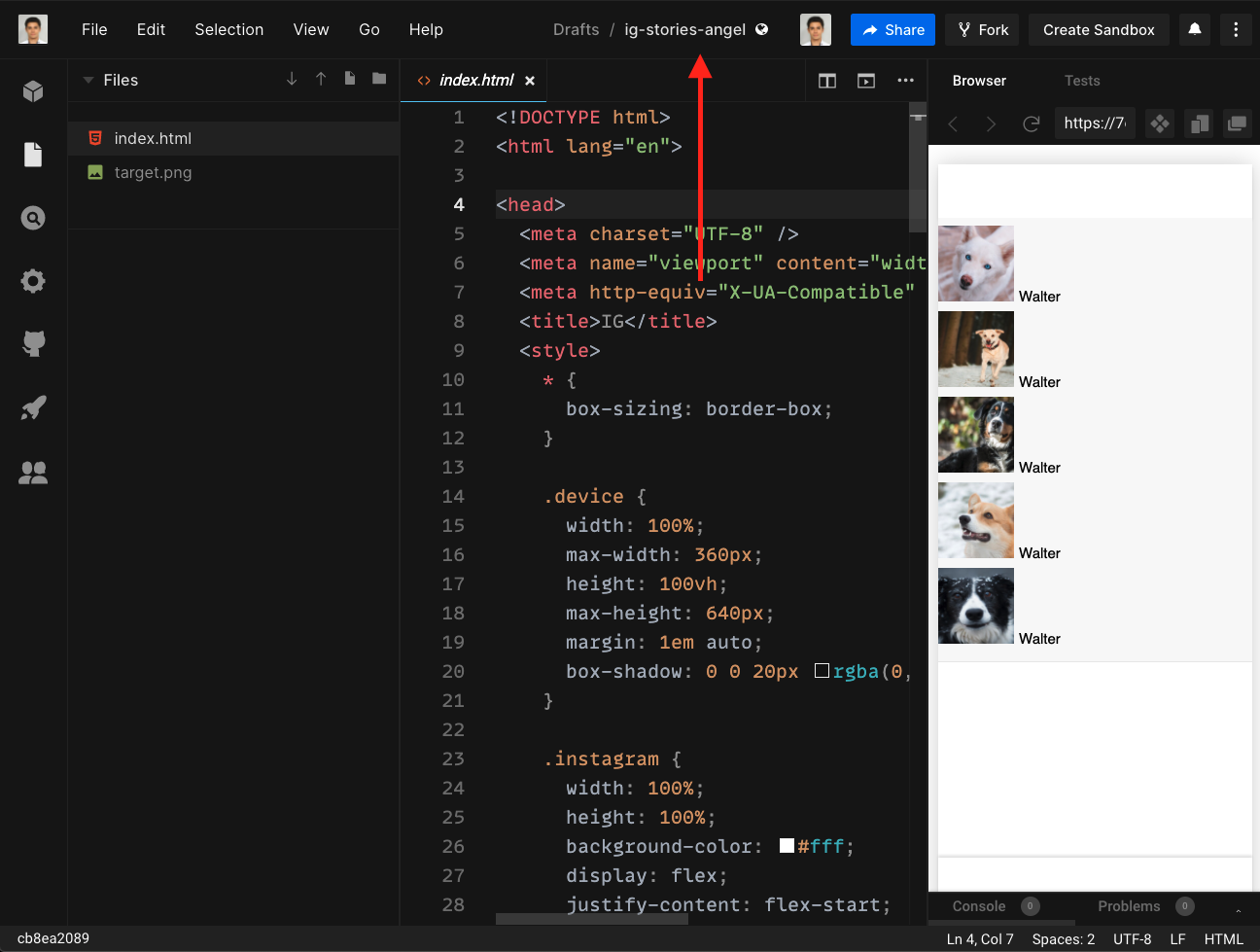
Import and Fork. - It is a good idea to edit the name of the new codesandbox by adding the name of the exercise and your name. This way, the teachers can identify your work more easily.

- Good Luck and Have Fun !