News homepage
Practice your CSS Grid skills
1. Introduction
This news homepage will be an excellent opportunity to practice your CSS Grid skills. There will be lots of tricky decisions to make and plenty of learning opportunities!
2. Project Brief
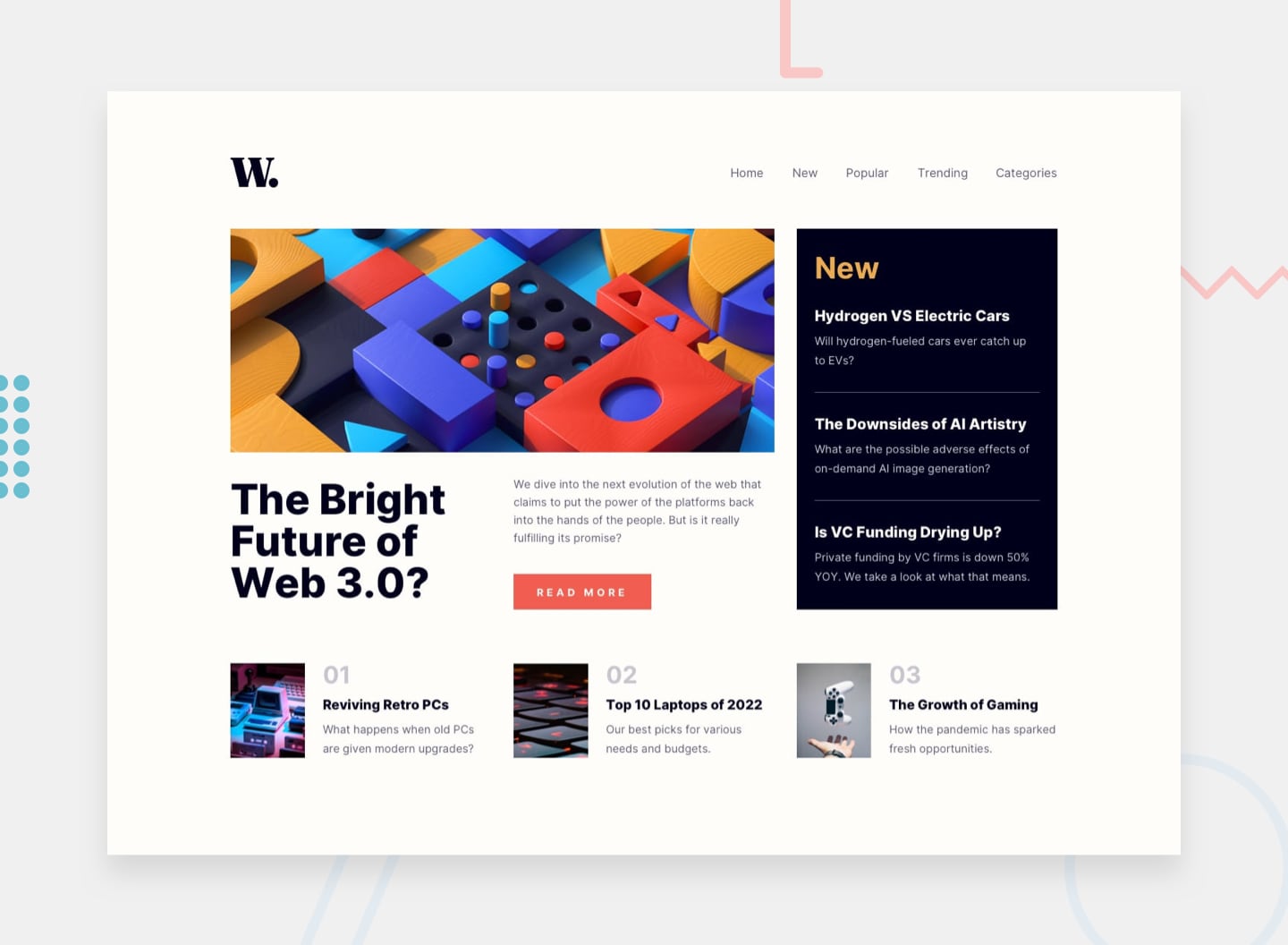
Your challenge is to build out this news website homepage and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you’ve got something you’d like to practice, feel free to give it a go.

3. Learning Objective
You’ll learn how to use HTML & CSS to build out this news website homepage and get it looking as close to the design as possible, so this challenge will be great practice!
4. Minimum Acceptance Criteria
- View the optimal layout for the interface depending on their device’s screen size
- See hover and focus states for all interactive elements on the page
- Bonus: Toggle the mobile menu (requires some JavaScript)
5. Optional Challenges
- Write your styles using a pre-processor, such as Sass, Less, or Stylus
- Train your eye for detail by getting your solution as close to the design as you can
- Try estimating the time it will take for you to build the project. Then see if the time taken matches up to your estimate. Project estimations are a skill that is often overlooked but is essential for professional developers
6. Technical Setup
- Download the starter code, includes assets, JPG images of the design files, and a basic style guide. There’s also a README to help you get started. To download it: https://www.frontendmentor.io/challenges/news-homepage-H6SWTa1MFl/hub/news-homepage-zugQwSSukO
- Set up the project with version control (e.g. Git)
- Read the README.md file and have a look around the project
- Get colors, fonts etc from the style-guide.md file
- Set up your project/file architecture however you want
- Start coding!
Technologies:
- HTML
- CSS